Drag & Drop Step
Learn how to record and modify Drag & Drop steps in your tests
Drag & Drop interactions are automatically recorded when recording a test.
To add a Drag & Drop step to your test:
- Create a new test and click the Record button on the action menu.

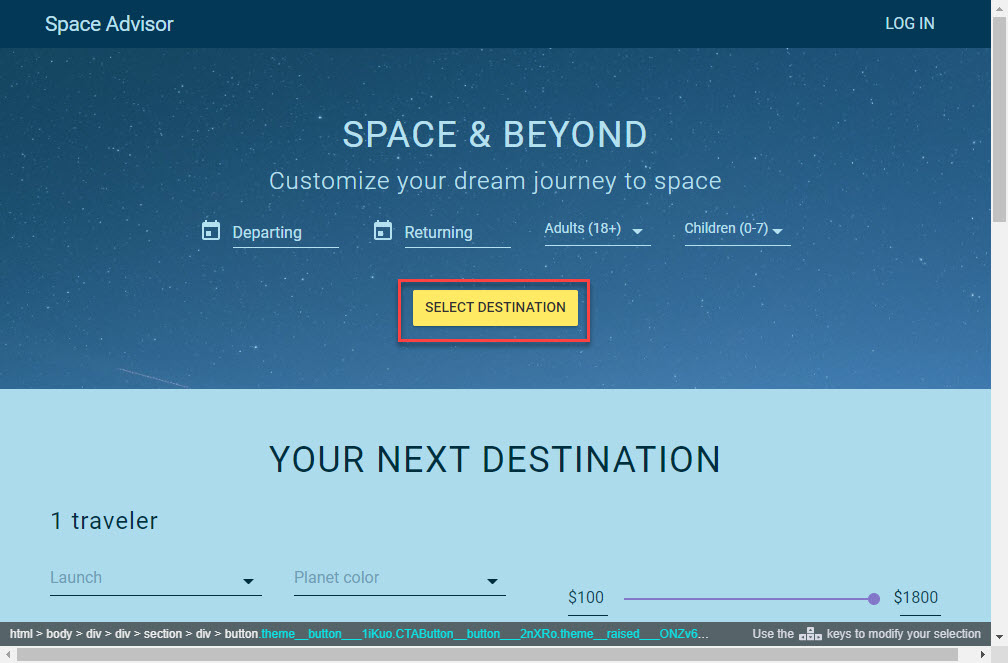
- Navigate to your app or page and use the drag & drop function.
Elements cannot be dragged and dropped between tabs/frames.

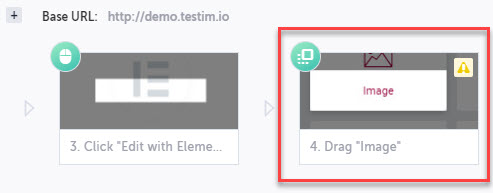
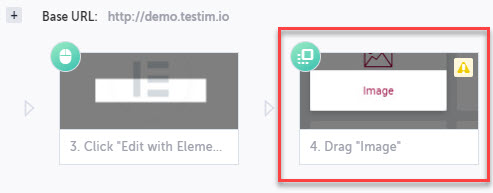
Testim will automatically add the drag & drop step to your test.

Modify the "Drop" Target
By default, when you run a test with a drag & drop step, the dragged element will be dropped at the same page location as the original recording. However, once a drag & drop step is created, you can update the step to have the element dropped at any page location.
To modify the drop target:
- Select the Drag test step.

- Click Show Step Properties in the action menu.
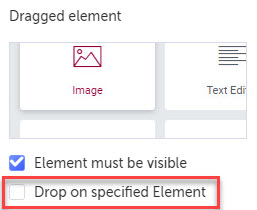
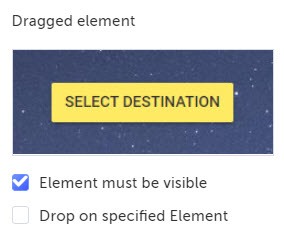
- Select Drop on specified Element.

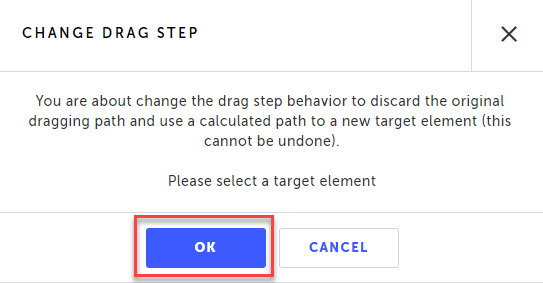
- Confirm you want to Change Drag Step.

- Testim will instruct you to navigate to your page/app. Click on the page location where you would like the element to be dropped in the test.

- Testim will update the drag & drop test step to drop the element at the newly defined location.

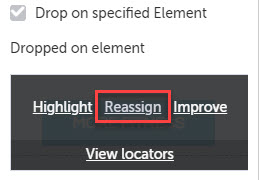
- To modify the drop location again, navigate to the Step Properties, hover over the current Dropped on element setting, and click the Reassign link.

Updated about 1 year ago
